今日作るのはとても簡単なものです。
やることは二つだけ。
1、マップを書く
2、画面サイズを設定する
ね? 簡単でしょ?

こういう画面を作ります。
とりあえず、今回の分の参考プログラムをDLしてください。
では、短いのでさっそくプログラムを見てみましょう。
はてさて何が書いてあるのでしょうか?
まず、FrameManagerとはなんでしょうか。これは、特別なオブジェクトで、各種のメソッドが使える(draw系など)上に特別ないくつかのメソッドを使うことができるオブジェクトです。
何ができるかというと、以下のようなことです。
・onAppear(appearメソッド実行時)
・onStart(ゲームスタート時)
・onBeforeMove(オブジェクトの動作前)
・onAfterMove(オブジェクトの動作後)
・onPause(F3によるポーズ機能実行時)
・onPauseEnd(F3によるポーズ機能終了時)
・doPause(ポーズを行う? 不明)
・doPauseEnd(ポーズを終了する? 不明)
ちなみに、上に上げたものはフレームマネージャーでのみ使える便利機能です。
他にもPlainCharのメソッドなんかが使えます。
さて、と。
ようやくスクリプトの解説に入れます。
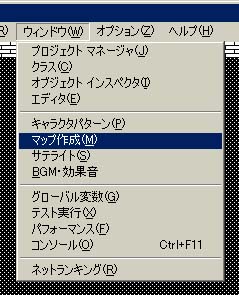
マップを作るときにはまず、ウィンドウからマップの作成を選択します。

設定をしたらあとはブラシでかきかきします。
functiononStart(){}は、ページのロード時にたった一度だけ実行されるメソッドです。
よって、ここに書かれた設定は間違いなくゲームの実行時に反映されるわけです。
$screenWidth=480;
$screenHeight=360;
この二行は何なんでしょうか?
これは、単純なグローバル変数です。この変数は画面のサイズを保持しています。
$screenWidthは画面の横幅。
$screenHeightは画面の縦幅。
なんでもいいので数字を入れてみてください。
実行したとたん、画面サイズが変わったと思います。
こうして、マップと画面サイズの設定ができあがりました。
なお、この記事に対するご意見、ご感想、疑問などなど何でもgoma_goma_deth@yahoo.co.jpまでどうぞ。
やることは二つだけ。
1、マップを書く
2、画面サイズを設定する
ね? 簡単でしょ?

こういう画面を作ります。
とりあえず、今回の分の参考プログラムをDLしてください。
では、短いのでさっそくプログラムを見てみましょう。
| FRAME.tonyu |
| extends FrameManager; function onStart() { //実行開始時に行う処理を記述します $screenWidth=480; $screenHeight=360; } |
|---|
はてさて何が書いてあるのでしょうか?
まず、FrameManagerとはなんでしょうか。これは、特別なオブジェクトで、各種のメソッドが使える(draw系など)上に特別ないくつかのメソッドを使うことができるオブジェクトです。
何ができるかというと、以下のようなことです。
・onAppear(appearメソッド実行時)
・onStart(ゲームスタート時)
・onBeforeMove(オブジェクトの動作前)
・onAfterMove(オブジェクトの動作後)
・onPause(F3によるポーズ機能実行時)
・onPauseEnd(F3によるポーズ機能終了時)
・doPause(ポーズを行う? 不明)
・doPauseEnd(ポーズを終了する? 不明)
ちなみに、上に上げたものはフレームマネージャーでのみ使える便利機能です。
他にもPlainCharのメソッドなんかが使えます。
さて、と。
ようやくスクリプトの解説に入れます。
マップを作るときにはまず、ウィンドウからマップの作成を選択します。
設定をしたらあとはブラシでかきかきします。
functiononStart(){}は、ページのロード時にたった一度だけ実行されるメソッドです。
よって、ここに書かれた設定は間違いなくゲームの実行時に反映されるわけです。
$screenWidth=480;
$screenHeight=360;
この二行は何なんでしょうか?
これは、単純なグローバル変数です。この変数は画面のサイズを保持しています。
$screenWidthは画面の横幅。
$screenHeightは画面の縦幅。
なんでもいいので数字を入れてみてください。
実行したとたん、画面サイズが変わったと思います。
こうして、マップと画面サイズの設定ができあがりました。
なお、この記事に対するご意見、ご感想、疑問などなど何でもgoma_goma_deth@yahoo.co.jpまでどうぞ。